https://cloudriven.fi/wp-content/uploads/2023/08/IMG_5909-scaled.jpg
762
2048
Jukka Koskenkanto
https://cloudriven.fi/wp-content/uploads/2017/03/cloudriven_logo_white300x192-300x192.png
Jukka Koskenkanto2023-08-29 17:20:032023-08-29 17:52:16Press release: Cloudriven invests in internationalization and expands its expertise by broadening its ownership base
https://cloudriven.fi/wp-content/uploads/2023/08/IMG_5909-scaled.jpg
762
2048
Jukka Koskenkanto
https://cloudriven.fi/wp-content/uploads/2017/03/cloudriven_logo_white300x192-300x192.png
Jukka Koskenkanto2023-08-29 17:20:032023-08-29 17:52:16Press release: Cloudriven invests in internationalization and expands its expertise by broadening its ownership base
Dynamics 365 Portals – how to use OData endpoint – part 2
Hopefully by following this video, you get an idea how to take advantage of the OData feed and what are some challenges and workarounds when working with this type of project.

Dynamics 365 Portals – how to use OData endpoint? – Part 1
In this screen cast, I show you how to use the Dynamics 365 Portal OData endpoint. It is very useful interface to query data from server side to the portal forms. Especially in such scenarios where you need to fetch data from related entities for a portal form.
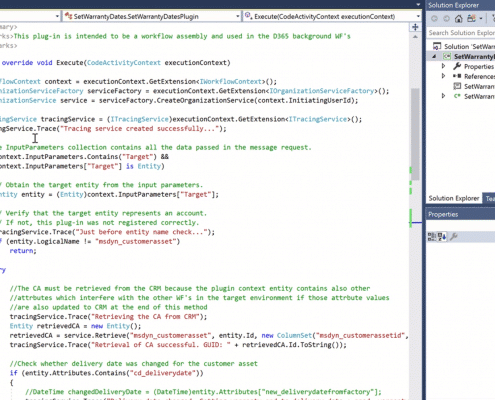
 https://cloudriven.fi/wp-content/uploads/2018/09/Cloud9blog.png
827
1500
Tuomas Kesti
https://cloudriven.fi/wp-content/uploads/2017/03/cloudriven_logo_white300x192-300x192.png
Tuomas Kesti2018-09-28 10:34:352019-07-05 14:50:57Dynamics 365 plugin development – How to avoid infinite loops
https://cloudriven.fi/wp-content/uploads/2018/09/Cloud9blog.png
827
1500
Tuomas Kesti
https://cloudriven.fi/wp-content/uploads/2017/03/cloudriven_logo_white300x192-300x192.png
Tuomas Kesti2018-09-28 10:34:352019-07-05 14:50:57Dynamics 365 plugin development – How to avoid infinite loops https://cloudriven.fi/wp-content/uploads/2018/07/Tuomas-blogi-4.jpg
833
1487
Tuomas Kesti
https://cloudriven.fi/wp-content/uploads/2017/03/cloudriven_logo_white300x192-300x192.png
Tuomas Kesti2018-07-11 11:37:252019-07-05 14:50:57How to use JQuery customizations in Dynamics 365 portal forms?
https://cloudriven.fi/wp-content/uploads/2018/07/Tuomas-blogi-4.jpg
833
1487
Tuomas Kesti
https://cloudriven.fi/wp-content/uploads/2017/03/cloudriven_logo_white300x192-300x192.png
Tuomas Kesti2018-07-11 11:37:252019-07-05 14:50:57How to use JQuery customizations in Dynamics 365 portal forms?
How to make UI changes to the Dynamics 365 portals?
In this screen cast video, I show you how to make changes to the look and feel of the Dynamics 365 portal UI.